In this way, we'll make a contact page for our blogger blog. Blogger’s default contact form widget is extremely fresh and light-weight . To make it more attractive, i will be able to provide some beautifully designed Blogger Contact Form widget. You will be ready to use those during a contact page of your blogger blog. So let’s start.
How To Add/Enable Blogger Contact Form In Blogger?
First of all, we'll need to add the blogger contact form widget anywhere in our blogger blog. This will enable the functionality of the contact form in blogger. Otherwise, we'll not receive emails from our contact forms. To do that, first of all:
1. Sign into your blogger account.
2. Go to the Blogger Dashboard/Overview.
3. Select Layout section from the left menu.
4. Click on the Add a Gadget (Sidebar/ Footer are going to be better) > More Gadgets.
5. Click on the Blue Plus Button of the Contact Form Gadget then reserve it .
You have successfully added the Blogger Contact Form Widget in your Blogger. Now it's time to cover this default blogger contact widget because we are getting to make our stylish contact form during a static “Contact Us” page.
How To Hide Default Blogger Contact Form?
To hide this default Blogger Contact Form, attend the “Template section and click on on on the Edit HTML button”. Now find the style ending code : ]]></b:skin>. Paste this small CSS code just above this. Save your template and you are done. Reload your blog and you'll see the default contact widget disappears.
div#ContactForm1 {
display: none !important;
}Insert Font Awesome Icons In Blogger:
I have used some Awesome Font icons in these custom blogger contact form. So you'll need to insert this sheet into your blog. To do this:
Go to the Template section > Click on Edit HTML > Find the ending head : </head>
Copy the code and paste it right above the “</head>.”
link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"/>Click on the “Save Template” button. You are done.
Note: If your template has already contained this code then you don’t need to implement this twice
How To Add Blogger Contact Form during a Static Page?
Now we will create our static Contact Us page for blogger for applying a trendy and eye catching contact us form. For doing this, we must create a contact page on our blog. If you have already got a contact us page, you'll use it, but if you don’t have, you'll create it during this way.
Go to the Pages section and click on on the New page button as shown below:
Fill up the Page Title with Contact Us/Contact. (The name of your contact page). Bring this page into HTML mode by click on the HTML tab.
Now go to the Page Settings Options. Click on it. Select Readers Comments “Don’t allow, hid existing”. Click on done button. See the screenshot to become clearer:
Now choose the Blogger Contact Form design you wish most from the list below. Copy the code and Paste it in your contact us page as shown above. Publish the page and see the magic.
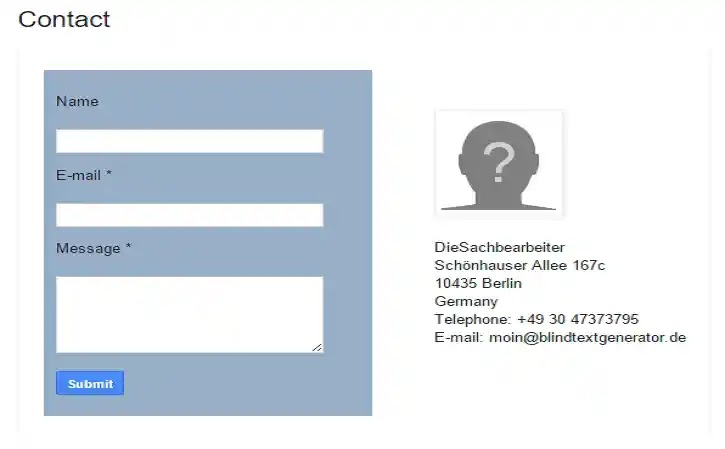
1. Blogger Contact Form Design 1:
Code: Download Now
2. Blogger Contact Form Design 2:
Code: Download Now
3. Blogger Contact Form Design 3:
Code: Download Now
4. Blogger Contact Form Design 4:
Code: Download Now
All of those five blogger contact form designs are tested. You can use one among these contact forms in your blog. In my case, these forms are working fine. If your one isn't functioning properly, then please let me know through the comment. If this is helpful for you, then please don’t forget to share this with your friend.












0 Comments